Xdebug helper丨php调试插件
Xdebug helperc:php调试插件正式版是一款与Zend Studio、WAMPSERVER协同工作的PHP chrome调试插件。做php开发都会用xdebug,但是自从安装了xdebug后,发现每次调试都需要从eclipse中先从头启动,然后一步步走到你要调试的页面,而不是说想什么时候调试就什么时候调试。之前用zenddebugger的时候则是可以在任意页面启动调试,直接从浏览器通知开发环境需要调试。而不用先从开发环境启动调试。随时需要调试的时候就可以执行调试。
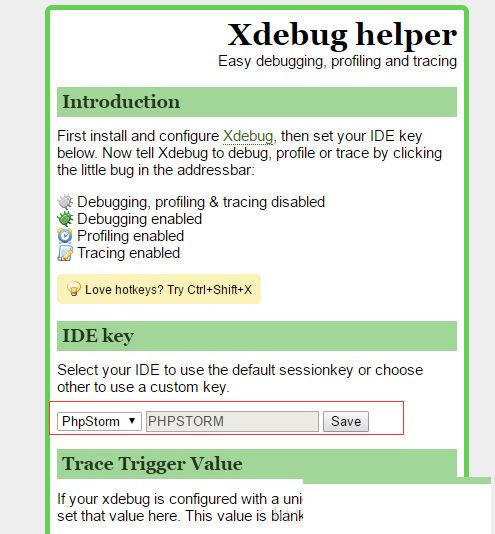
这个时候就需要一款chrome浏览器有一款插件叫xdebug helper。此扩展对于PHP开发人员非常有用,PHP开发人员使用带有Xdebug支持的PHP工具,如PHPStorm,Eclipse with PDT,Netbeans和MacGDBp或任何其他Xdebug兼容性分析工具,如KCacheGrind,WinCacheGrind或Webgrind。默认情况下,扩展程序图标将显示在所有页面上,但要尽可能保持浏览器清洁,可以将扩展程序配置为仅在设置面板中显示您想要的页面。
插件常用快捷键
1. 打开断点:ctrl + F8
2. 断开调试:ctrl + shift + F9
3.跳到下一个断点:ctrl + shift + F5
4.打开弹出窗口:Ctrl + Shift + X(Mac上的Cmd + Shift + X)。
5. 切换调试状态:Alt + Shift + X。
使用方法
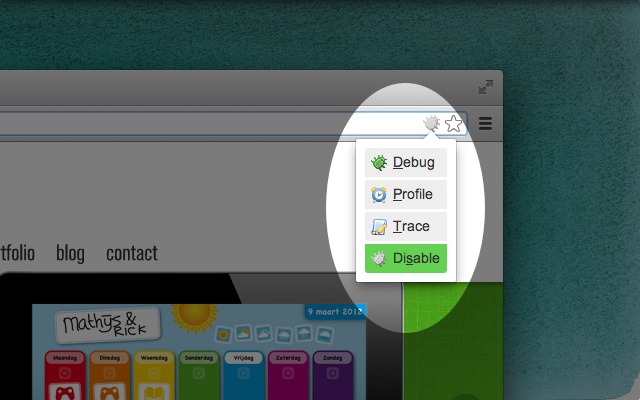
1.安装完成xdebug helper后再浏览器地址栏的右侧能够看到一只小爬虫,点击后如下图所示:




请扫码关注公众号,更多精彩内容等你来!

赶紧来下载吧!
插件下载地址:


