Header Editor丨浏览器请求状态管理插件
如果您使用谷歌浏览器的话是不是总会有一些请求要处理呢?很麻烦,Header Editor帮助你免除这种麻烦。Header Editor(浏览器请求状态管理插件)是一款简单好用的管理浏览器请求的Chrome扩展脚本。浏览器请求自动设置cookies,包括修改请求头、修改响应头、重定向请求、取消请求。是一款很不错的开发者插件,Header Editor您更加方便快捷的管理您的浏览器!
插件功能
1、匹配类型
规则会应用到满足相应匹配条件的URL上
全部:对应所有URL,包括Header Editor自身
正则表达式:支持标准的JS正则表达式。例如你输入的正则表达式是str,那么,实际上,程序内部就会使用new RegExp(str)初始化正则表达式。如果匹配规则是正则表达式,则修改结果(目前包括重定向至)支持使用形似$1的占位符
网址前缀:包括http://在内的网址前缀
域名:包含子域名在内的完整的域名
网址:包括“?”及之后的所有内容的完整地址
2、排除规则
不论是否满足匹配规则,只要满足了排除规则,那么此条均不会对当前URL生效
3、自定义函数
通过自定义函数实现更灵活的功能。
其他特殊功能
使用功能“修改请求头”或“修改响应头”时,将头内容设置为_header_editor_remove_将会移除此头(自3.0.5起有效)
其他注意事项
将头内容设置为空,不同浏览器对此处理方式不同。Chrome将会保留此头信息,但其内容为空。Firefox则会移除此头信息
使用方法
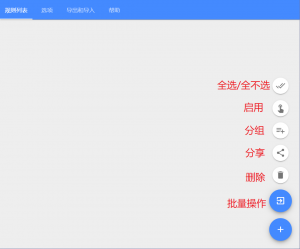
1.安装好后,点击打开右上角该插件的图标。Header Editor右下角有方便的批量管理、添加;点击批量管理,有全选/全不选、启用、分组、分享和删除功能;

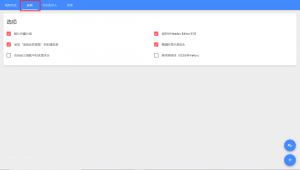
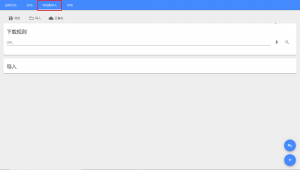
2.Header Editor菜单中主要有规则列表、选项以及导出和导入。



3.点击添加按钮,页面如下:

使用示例
下面的例子不保证均有效,只作为示例,用于帮助用户熟悉Header Editor的规则编写.
1、反-防盗链
使用说明:将URL匹配至图片域名,功能为”修改请求头”,将头内容Referer修改为任意可显示图片的网址.下列有一些常用的规则:
前缀为http://imgsrc.baidu.com/,修改Referer为http://tieba.baidu.com
正则表达式为http://(\w?\.?)hiphotos\.baidu\.com/,修改Referer为http://tieba.baidu.com
2、重定向请求
例如,将Google公共库重定向至中科大的镜像上:
正则表达式为^http(s?)://(ajax|fonts)\.googleapis\.com/(.*),重定向至https://$2.proxy.ustclug.org/$3
将所有对sale.jd.com、item.jd.com、www.jd.com的HTTP请求重定向到HTTPS:
正则表达式为http://(sale|item|www).jd.com,重定向至https://$1.jd.com
将所有维基百科的HTTP请求重定向至HTTPS:
正则表达式为^http://([^\/]+\.wikipedia\.org/.+),重定向至https://$1
3、伪装UA
修改请求头的User-Agent即可,但功能只能影响服务器判断UA的能力,对于在本地通过JS判断的,无法伪装.
请扫码关注公众号,更多精彩内容等你来!

有需要的赶紧来下载体验!
插件下载地址:


