PageLiner:网页尺子
摘要 : 网站的开发人员在设计网页的时候,通常需要把握网页的各个尺寸,但是电脑屏幕和现实中的情况又不一样,开发者不可能找一款真实的尺子去测量尺子,这就需要在网页中集成一款Chrome尺子插件,今天给大家推荐的Chrome插件就可以在网页中测量尺寸大小。
PageLiner插件概述
PageLiner是一款可以帮助用户在网页中测量屏幕尺寸的谷歌浏览器插件,在Chrome中安装了PageLiner插件以后,用户就可以在设计网页的时候,使用PageLiner插件测量网页中的元素的尺寸大小,使用PageLiner插件可以帮助用户方便地测试元素大小,对网页的整体布局更加了解掌控。
PageLiner插件的使用方法
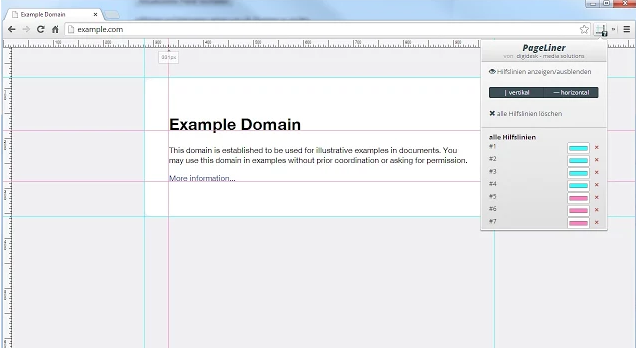
1.点击chrome右上角的PageLiner插件按钮,就可以打开网页的屏幕尺子插件,在网页的边缘就会显示出一款尺子,用户可以根据该尺子方便地测量元素,如图所示:

PageLiner插件的注意事项
1.使用PageLiner:网页尺子插件可以选择多种网页尺子的刻度。
2.PageLiner插件启动以后,会保持在网页的边缘。
插件下载地址:


