Pagerule丨页面测量尺子插件
Page Rule:Chrome屏幕尺子插件官方版是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。chrome尺子插件是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了chrome尺子插件以后,可以点击浏览器右上角的chrome尺子插件在任何页面中启动它来测量相关的元素大小。
在开发人员做一些网页美工或者是网页前台开发,或者是普通用户需要知道当前页面中某一个元素的具体大小尺寸的话,最好的方法不是使用一个现实版的木质尺子,而是一款Chrome浏览器中的Page Ruler插件,这款插件可以很好地集成到谷歌浏览器中,在Chrome中启动Page Ruler插件可以与当前网页的屏幕无缝地集成到一起,可以使得用户非常精确地测量出当前页面某个元素或者是整个页面的大小尺寸。屏幕尺子插件:Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。

插件功能
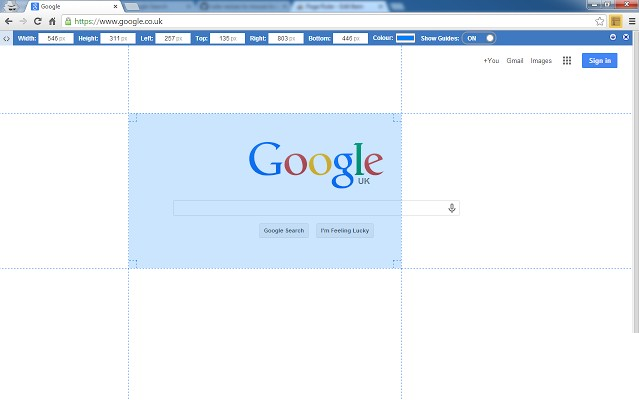
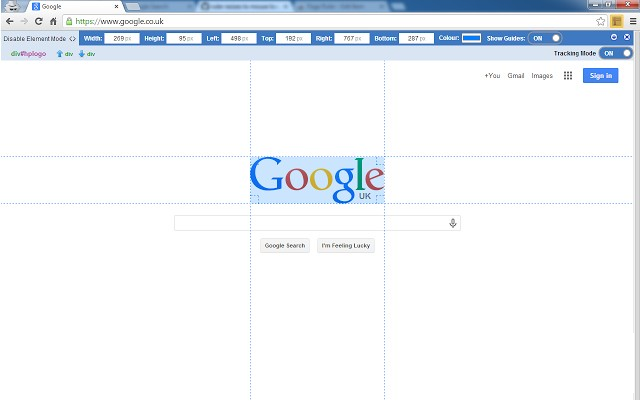
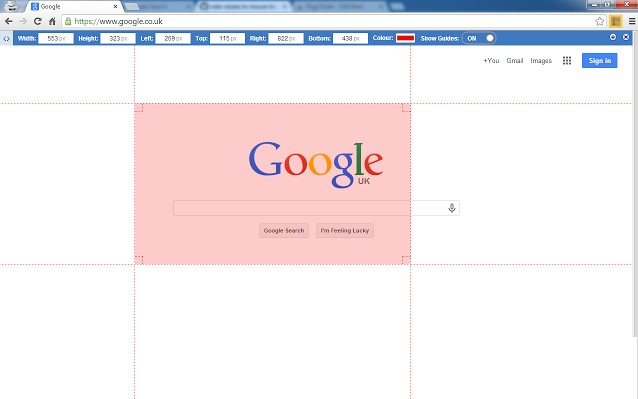
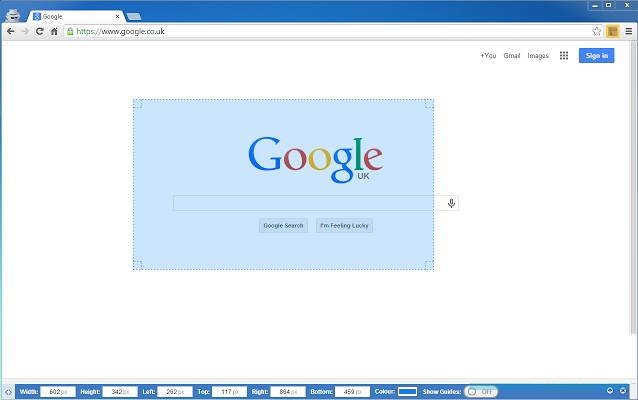
1.画一把尺子到任何页面,并查看宽度,高度和顶部,底部,左,右位置
2.拖动标尺的边缘来调整它的大小
3.使用箭头键移动和调整标尺的大小
4.显示从标尺边缘延伸的指南
5.手动更新标尺的大小和位置,从工具栏上进行精确的更改
6.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。
7.点击Chrome右上角的chrome尺子插件来启动屏幕尺子的功能。
8.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
9.通过屏幕上面的chrome尺子插件工具条来查看当前选中的矩形大小的尺寸信息。
10.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。
使用方法
在启动Page Ruler插件以后,用户会看到当前的网页屏幕中会出现几个细线,其中阴影部分就是被Page Ruler插件选中的测量部分,在Page Ruler插件的右上角或显示该插件的测量的详细结果,用户也可以通过拖动这些细线来调整待测区域的大小,或者是拖动阴影区域来选择不同的测量元素。

虽然看起来Page Ruler插件的使用方式挺复杂,其实最主要的操作还是非常简单的,具体的步骤可以有如下几个方面:
1.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。
2.点击Chrome右上角的Page Ruler插件来启动屏幕尺子的功能。
3.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
4.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。
5.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。


对于想要测量网页中某个元素大小的用户来说,Page Ruler插件无疑是一个很好的选择,其不仅是一款非常轻量级的屏幕尺子插件,还可以为Chrome浏览器量身定做测量需求,使得用户的测量结果变得更加准确。
请扫码关注公众号,更多精彩内容等你来!

插件下载地址:


