LiveReload丨自动刷新页面,实时预览html效果
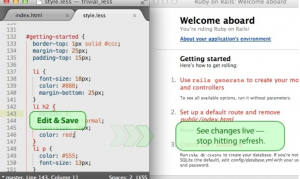
WEB前端开发人员在写页面时,如果修改了html or css要想看效果通常的做法就是保存代码就得 Alt+Tab,切换到浏览器(当然,我知道很多开发人员是双屏操作不一定需要切换到浏览器),但是一定要F5刷新才能看自己刚写的代码有没有效果,没有效果就再切换到编辑器下修改,然后再切换到浏览器F5刷新看效果,还没有效果,就再继续修改,如此反复。时间久了,前端自动化一类的工具就是为了把双手从这些反复的,无意义的操作中拯救出来。
开发人员就是那种能让机器完成的事自己绝不动手的动物,所以当然有解决这种问题的方法。网上的方案很多,我们谷歌浏览器插件今天在这里介绍的LiveReload就是一款这样的工具,它可以监听你设置的文件夹中文件的改变,若是文件内容有改变,它会自动刷新浏览器.切换到浏览器F5刷新,让你实时预览html效果。
插件介绍
LiveReload插件的工作原理就是,livereload会监控你指定的目录中文件,如果有文件被更改,它就自动触发浏览器刷新页面。但如果你修改的是CSS或者图片,页面内容会即时更新,无需重新加载。这样我们不用每次修改文件后,都要去按下F5刷新页面,而是直接就能显示,有点类似所见即所得的编辑模式,特别适合使用双屏coding的人。另外同时结合Sublime text和Emmet LiveStyle,能提高不少开发效率。
使用方法
1.在chrome浏览器中安装LiveReload插件完成后,浏览器右上角会多个小图标。
2.把你的html用chrome打开,点击右上角的livereload图标,当图标中间的空心小圆,变成实心后,说明livereload正常工作
3.在sublime里面随意修改html,css,js代码,切换浏览后不用刷新就能看到效果了。
4.在编程工具中使用livereload还有一些基础配置,每个工具的配置方式不同。

请扫码关注公众号,更多精彩内容等你来!

插件下载地址:


