GitHub Dark Theme | GitHub深色主题
摘要:相信有很多开发者用户都会经常在GitHub上进行代码阅读和浏览,开发者用户们应该也都知道GitHub默认是白色背景页面,并且没有可以支持更改主题的选项。以至于我们长时间对着GitHub进行阅读眼睛会非常不适,难以保持长时间的浏览和阅读。

但是Poy Chang开发的这款GitHub Dark Theme会非常适合您,它体积轻巧简便,拥有超过两万的用户和满五星的评价,可以将您的GitHub网页界面改为深色模式,让您的眼睛更加舒适。让您可以保持阅读更久时间,提高您的工作和学习效率,可以说是GitHub Dark Theme是开发者用户的必备工具!
GitHub Dark Theme – GitHub深色主题介绍
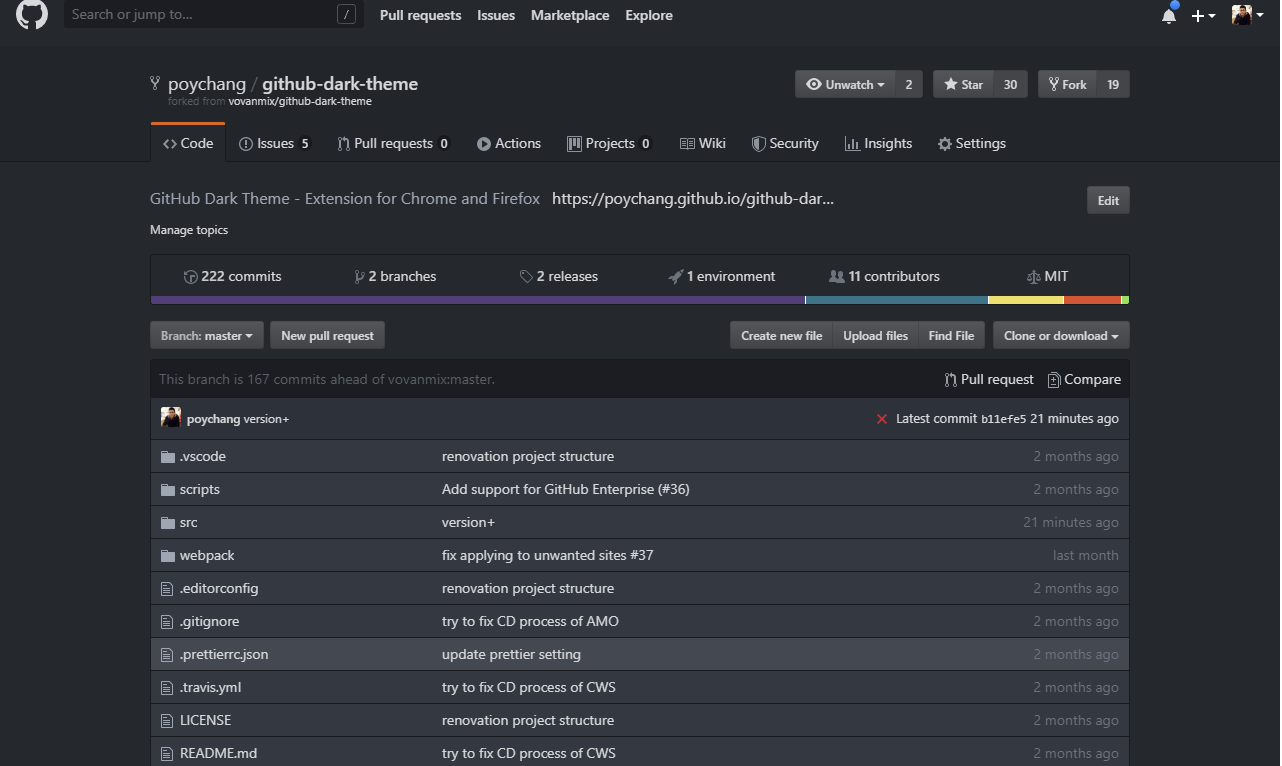
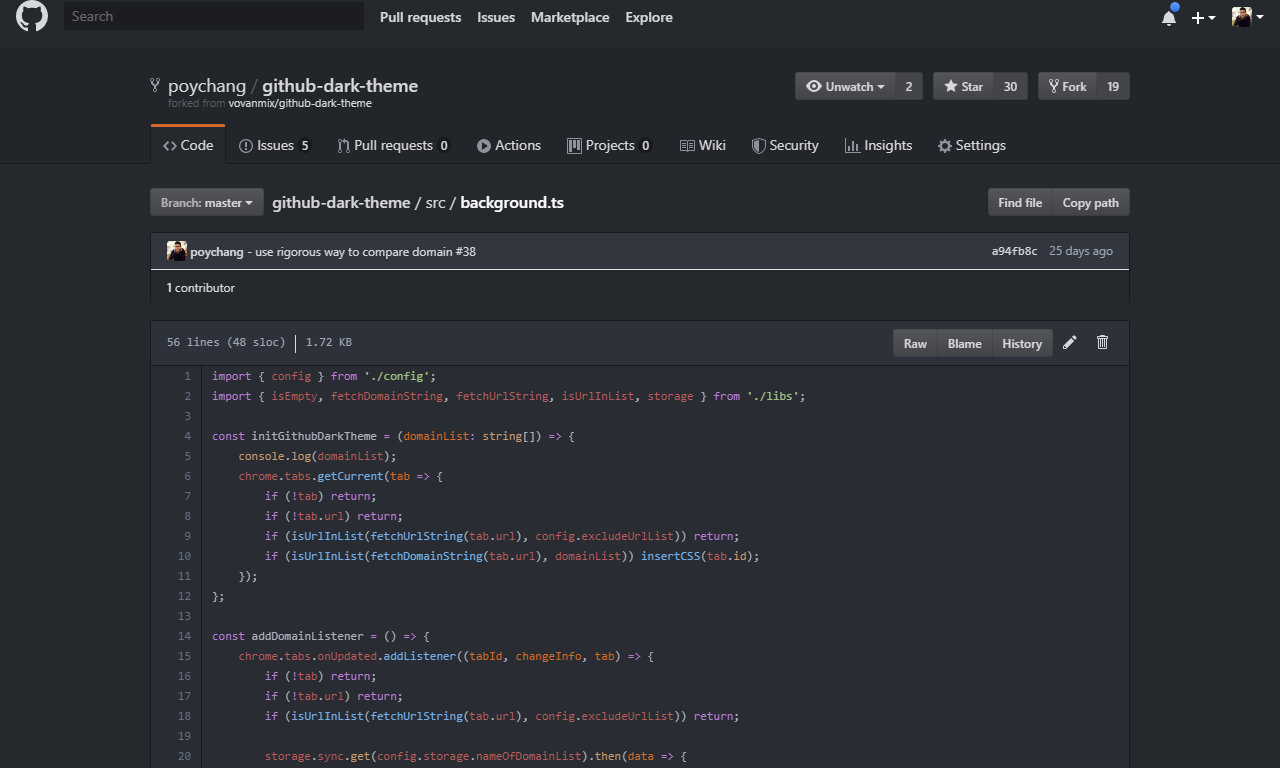
GitHub Dark Theme是一款支持谷歌浏览器用户将GitHub改为深色主题的chrome插件。可以将你的GitHub网页界面改为深色模式,让您的眼睛更加舒适。
GitHub Dark Theme – GitHub深色主题功能
1.用户通过下载安装GitHub Dark Theme,该软件包会将所有GitHub页面的外观更改为深色主题,它是适用于所有基于Atom One Dark的GitHub的深色主题。

2.没有BS政策:GitHub Dark Theme扩展根本不收集、共享、关心您的数据。访问权限仅适用于存储GitHub Enterprise自定义域和您的设置。

3.你还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能。
GitHub Dark Theme – GitHub深色主题安装
(1) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面。
(2) 打开扩展程序页面的“开发者模式”。
(3) 将crx文件拖拽到扩展程序页面,完成安装。
如此简单好用的插件,快点来下载使用吧~
插件下载地址:


