Vue.js devtools丨数据结构调试工具
Vue.js devtools是一款chrome浏览器上的开发者调试插件,你可以通过这款插件在浏览器开发者工具下调试代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。
插件功能
– 上手简单
在用户已经了解HTML,CSS和JavaScript的情况下,阅读指南后即可立即开始构建。
– 功能多样
渐进式的生态系统,在图书馆和功能全面的框架之间进行扩展。
– 演示优化
20KB min + gzip运行,快速虚拟DOM,最少的优化工作。
你还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能。
使用方法
Vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”,这时我们可以使用下面的方法:

第一,我们需要找到Vue.js devtool插件的安装目录。(如果真找不到插件的安装位置,可以在本地电脑搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。)不同操作系统中chrome插件安装位置不同,比如win8系统中chrome插件的安装位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd
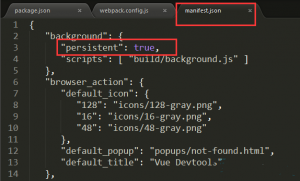
第二,在找到了Vue.js devtool插件的安装目录后,打开mainifest.json文件(这是关键)。

将mainfest.json中代码persistent:false,修改成persistent:true。如下图所示:

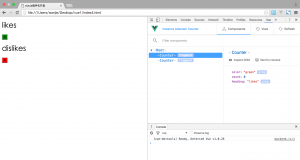
一般情况下,修改完如上的位置的代码。打开vue项目后,在控制台选择vue,就应该可以正常使用了。

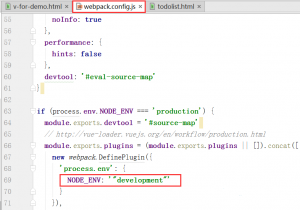
第三,如果通过上面的方法调整过后,还是不能够使用,那么可以调整一下webpack.config.js的代码,如下图所示:

最后,重启一下你的vue项目应该就可以使用了。

注意事项
1.如果页面使用的是Vue.js的生产/精简版本,则默认情况下禁用devtools检查,因此不会显示Vue窗格。
要使其适用于通过file://协议打开的页面,您需要在Chrome的扩展程序管理面板中选中此扩展程序的“允许访问文件URL”。
2.仅当您希望自己从源代码构建扩展以获取尚未发布的功能时,才需要这样做。
请扫码关注公众号,更多精彩内容等你来!

插件下载地址:


