开发者们的必备!Chrome插件推荐
之前推荐过了很多插件,今天再来推荐几个适合开发者使用的插件,希望这些插件能够加快你的工作流程,帮助你提高工作效率。
一、User-Agent Switcher for Chrome
这个是能将你的Chrome浏览器伪装成其他浏览器的插件,像测试者和开发者,为了不同浏览器的浏览体验,经常会需要去在不同的浏览器进行测试,那样就需要下很多个浏览器或者iOS和Android等。有了这个插件就不用那么麻烦了,轻松,快捷地修改Chrome浏览器的UA。 支持自动切换模式,让Chrome始终用指定的UA去访问某些网站。
网页链接及下载地址:User-Agent Switcher for Chrome|将Chrome伪装成其他浏览器
二、WEB前端助手(FeHelper)
这款FeHelper插件对于web前端需要处理的网页html源码压缩,css或javascript的压缩都能处理的很好。如果前端web开发人员需要和后台代码工程师配合,那么使用json数据传输的时候,使用这款FeHelper插件能够帮助web前端工程师更加快速地对json进行解码。
网页链接及下载地址:WEB前端助手(FeHelper)|前端人员的神器
三、Tampermonkey
一说起推荐插件,自然是少不了油猴的。Tampermonkey也就是油猴,是chrome插件商店中最火爆的浏览器插件之一。它提供了诸如便捷脚本安装、自动更新检查、标签中的脚本运行状况速览、内置的编辑器等众多功能, 同时Tampermonkey还有可能正常运行原本并不兼容的脚本。安装后即可开启全新的黑科技浏览体验。
网页链接及下载地址:油猴插件|插件大杀器
四、Image Downloader
这是款图片批量下载的插件,该插件开源且没有跟踪算法,能够查看网页中包含的所有图像和链接,并支持批量下载,同时还支持自定义图像显示宽度、列、边框大小和颜色,说起图片下载工具中,Image Downloader还是很不错的。

网页链接及下载地址:Image Downloader|批量图片下载
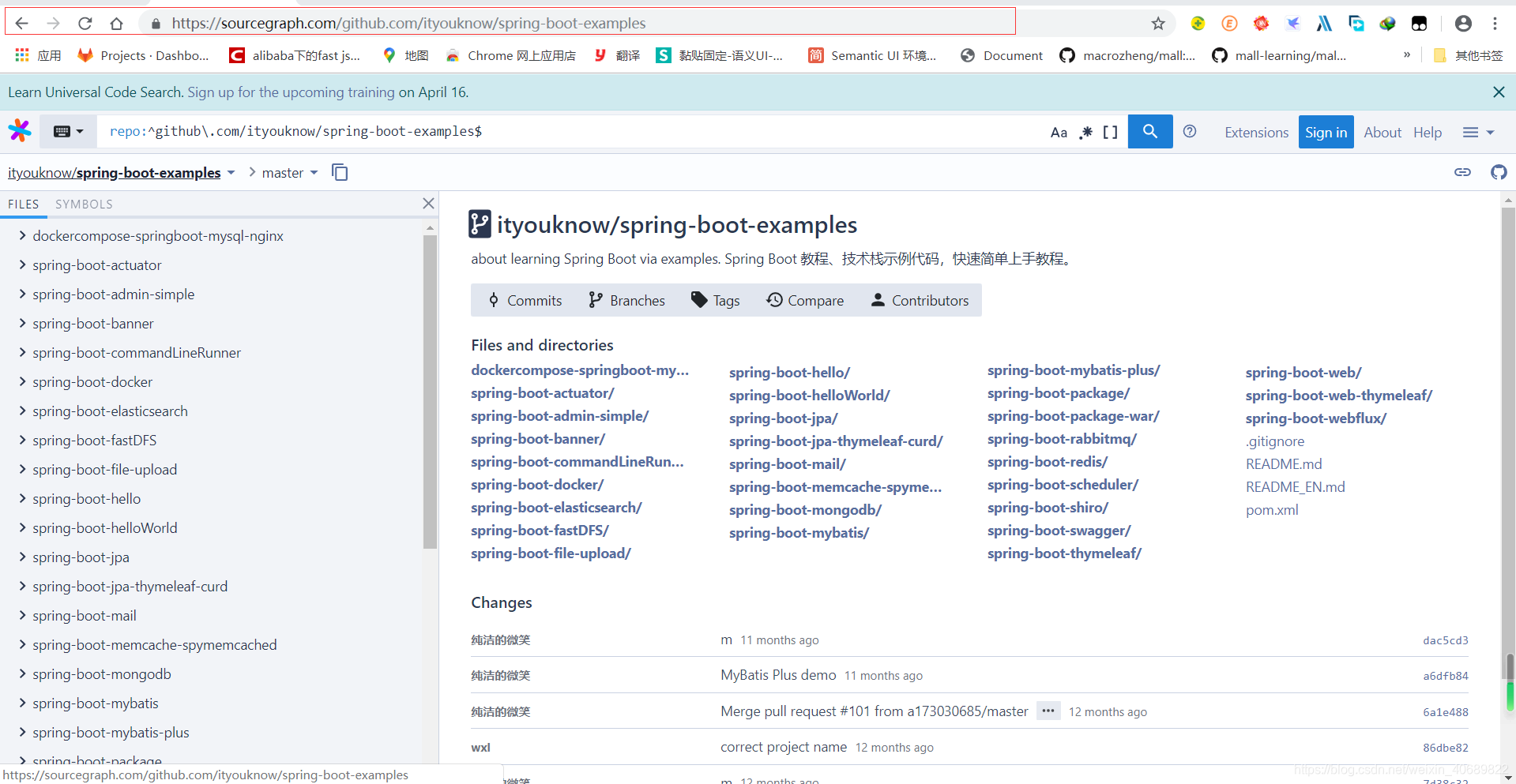
五、Sourcegraph
这款插件能够根据语义来把Web上的开源代码编入索引的代码搜索浏览工具。你可以从代码仓库和安装包甚至是函数里搜索代码,同时也可以直接点击被完全创建了链接的代码来阅读文档、跳转到变量定义或者马上找到可用的Demo。总而言之,你可以在你的web浏览器上完成这一切,而不需要配置任何编辑器。

网页链接及下载地址:GitHub代码查看和搜索神器:Sourcegraph插件!
六、JSON Viewer
非常实用的Json格式查看器,能够帮助我们解决Json格式的阅读问题。
JSON Viewer支持粘贴数据进行可视化展示以及自动格式化数据等功能,对JSON字符串进行格式化显示,快速将Json字符串排列成规则的树结构,以便于数据浏览和分析,对于喜欢移动开发和网站开发的用户来说是您开发工具的不二选择。
网页链接及下载地址:JSON Viewer丨Json格式查看器
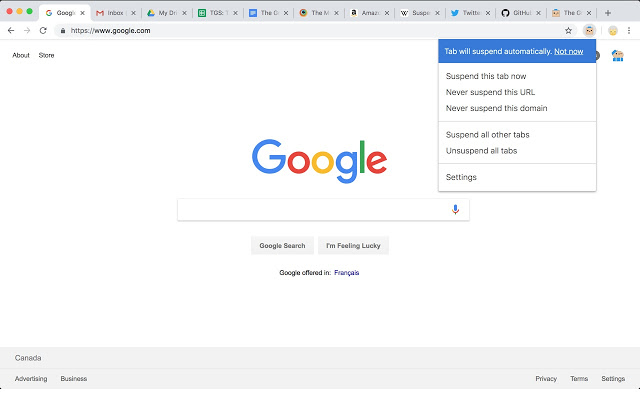
七、The Great Suspender
由于Chrome的特性,支持多标签浏览且每个标签都可以独立运行的机制,让Chrome浏览器可以快速且流畅,但是标签页开的多了就非常,及其的会占用很多内存。The Great Suspender的作用,就是在你打开很多标签页后,把不用的标签页冻起来,用这样的方式来节省你的一些内存。

网页链接及下载地址:The Great Suspender|节省内存
八、掘金
掘金 Chrome 插件充分考虑到了互联网各类从业人员的需求,不管你是开发者、设计师还是产品经理,掘金 Chrome 插件都为你准备了相应分类站点的内容聚合,每次打开 Chrome,你所需要的,就在眼前。
网页链接及下载地址:
九、Postman
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers,是网页接口测试非常好用的工具之一,简直是开发者必备神器。
网页链接及下载地址:Postman|网页调试工具
十、Octotree
经常实用Github的朋友们有很多应该都使用过这个插件,如果没用过那么我强烈推荐你使用一下。在github上查看代码时需要逐层进入一个目录,退出时也是,用起来真的是有点麻烦。安装Octotree之后,浏览托管在Github上的项目,可看到左侧的树形结构,更方便查看代码,一下子就便捷了很多。除此之外,Octotree还有一项非常实用的功能—下载单个文件,这就能避免你在想要下载它的时候必须将整个目录都下载下来了。

网页链接及下载地址:Octotree — 树形展示 Github 项目代码


