Window Resizer|窗口大小调整器
Window Resizer插件可能对于普通用户没有多大用处,但是对于网页前端开发和测试工程师来说,却是一款非常重要的开发者插件,因为测试工程师和前端工程师在测试页面兼容性的时候经常要考虑用户的窗口大小,比较原始的方法是在多个显示器下尝试,或者安装虚拟机调整系统分辨率。通过该插件可以精确改变窗口大小,查看页面对不同屏幕的适配情况。
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320×568、375×667、1024×768等大小,也可以选择自定义浏览器窗口的尺寸。该插件界面简洁而轻便,用户可以随时调整窗口的比例来适应自己的需求或是来测试网站的响应式设计,同时你还可以通过该插件的旋转工具以及窗口大小显示功能来模拟设备的方向更改或是实时测量浏览器的窗口大小。
插件功能
√自定义预设
完全可定制的设备列表:添加,编辑,删除和重新排序预置,以满足您自己的需要。
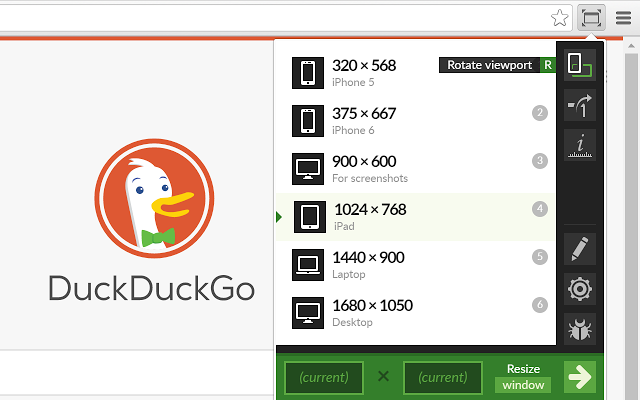
√旋转工具
快速交换视口的宽度和高度,以模拟设备方向的变化。
√键盘友好
Window Resizer最新版只使用键盘打开和导航弹出窗口,或者为您使用最多的工具分配全局快捷方式。
√保持同步
在所有设备上自动同步设置或手动导出或导入设置。
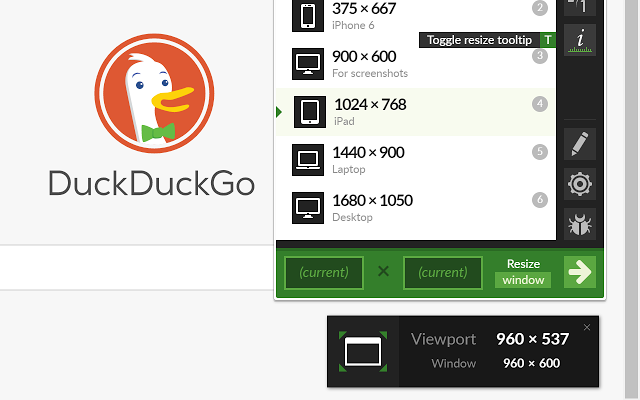
√带电测量
在重新调整窗口大小时,显示一个工具提示,显示当前视口和窗口尺寸。
√眼睛容易
干净、易于使用和响应的UI,在常规和高DPI屏幕上看起来都很好。
插件特色
- 编辑预设列表以适合您自己的需求。没有人可以测试所有设备的布局,但是也没有确定最重要设备的明确列表,由您决定哪个对您最重要!
- 了解如何仅通过键盘使用扩展名。如果您是众多生产力怪胎中的一员,那么您一定会喜欢上它:不必再用鼠标来调整窗口大小,因为Window Resizer具有适用于一切的键盘快捷键。
- 了解Window Resizer提供的出色工具,例如“旋转”或“实时测量”工具。
- 并且别忘了它提供的各种视觉自定义选项!
使用方法
1.安装后的扩展会出现在地址栏右侧,点击后会出现预置的分辨率,选择即刻改变窗口大小,打开网页试试该插件的效果吧。

2.进入网页后,点击界面右上角的插件图标即可使用该插件的功能,通过点击插件窗口中的任意一种窗口比例就能将浏览器窗口变成相应的大小。

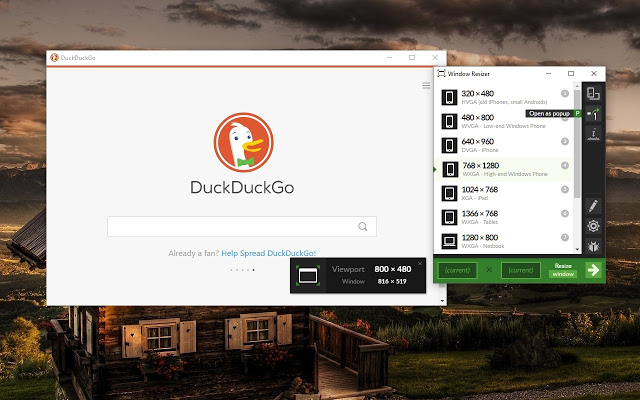
3.在浏览器窗口大小改变后,你还可以通过插件窗口中右侧的按钮来实时查看浏览器窗口大小或是将该页在新窗口中打开。

4.当然,若是想要调整该插件的一些功能,还可以通过进入选项窗口来设置该插件的图标样式、窗口比例调整等多种设置。
快来下载吧!
插件下载地址:


